Hello, World!
This tutorial will help you develop the most basic skills needed to create an app in Manifold.
Prerequisites
- Installed and configured a development version of Manifold. See the Setting Up Manifold article.
- Have a pico-engine installed. The above article will have you do this.
- You must be familiar with the pico-engine. See the quick start to learn about the pico-engine and KRL.
Goals
- Create a KRL ruleset that will act as your app
- Create a React component that will be your app's visual display
- Link everything into Manifold
Verification that you are ready to begin
- Navigate to localhost:8080 in your browser, or wherever your pico-engine is running. If it is not running yet, then start it. Remember to follow the instructions in Setting Up Manifold and start the engine with the pico engine host set to http://localhost:8080.
- Start your Manifold server (defaults to port 3000). Navigate a separate tab to localhost:3000
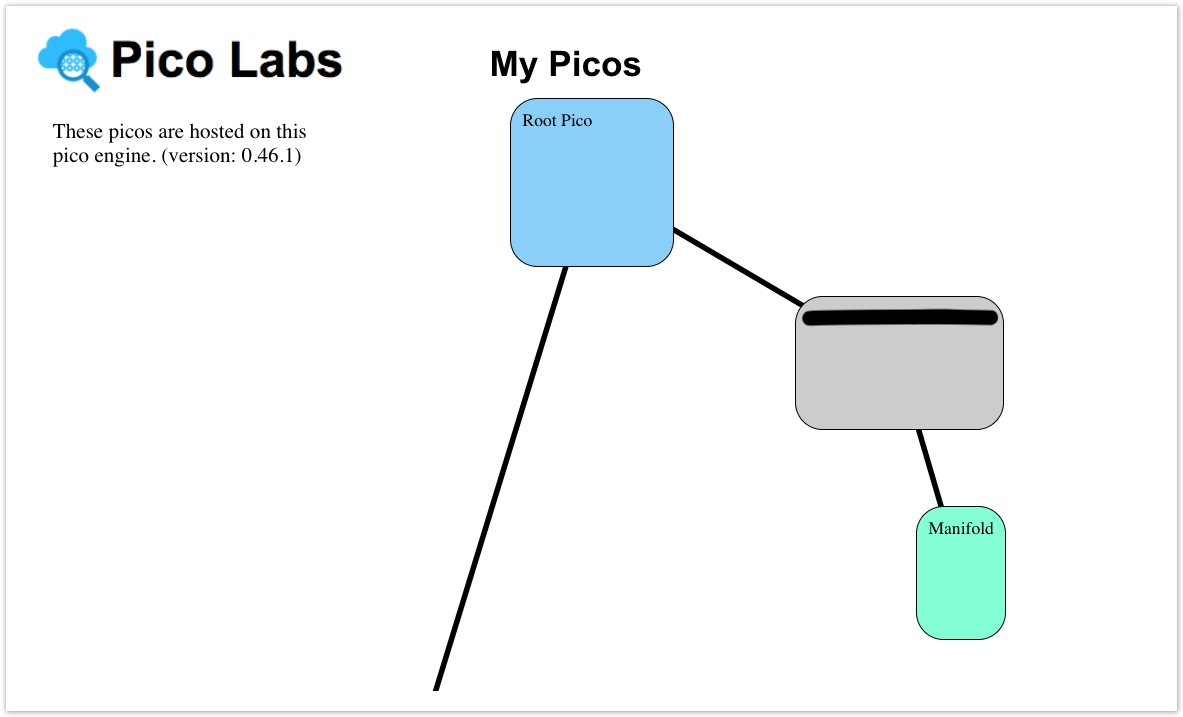
Your engine page should look something like this:
Your Manifold tab should appear as per the instructions in Setting Up Manifold.
Creating the app
- To begin, create a ruleset named "io.picolabs.hello_world". The first two prefixes are important because it adds a domain to the ruleset name. Many other developers may very well want to create an application named the same as yours, and so the rulesets must be namespaced. "io.picolabs" is the namespace for picolabs. For this tutorial, feel free to name it whatever you want.
This is what it should look like:
ruleset io.picolabs.hello_world { meta { shares __testing } global { __testing = { "queries": [ { "name": "__testing" } //, { "name": "entry", "args": [ "key" ] } ] , "events": [ //{ "domain": "d1", "type": "t1" } //, { "domain": "d2", "type": "t2", "attrs": [ "a1", "a2" ] } ] } } }- Now we need to create the React.js component that will be the display for our application. Under /src/components/apps, create a new folder named after your developer domain. We at picolabs would use "Picolabs". This is the folder where you will store your app React components.
- In this newly created folder, created another folder called HelloWorld. Create a file in HelloWorld called "HelloWorld.js".
If you don't know React.js, please find and read a tutorial so you understand what the code means. We recommend Facebook's official tutorial if you have time to complete the whole thing. Put the following in your newly created JS file:
import React, { Component } from 'react' class HelloWorld extends Component { render() { return ( <div>Hello, World!</div> ) } } export default HelloWorld;The above code represents the encapsulation of our new application in Manifold. Now we need to make the Manifold code aware that this new application exists. Edit AppMap.js AND CardMap.js in /src/components/Apps to import this new application and store it in the JS object. Make sure the key in this object is the ruleset ID of your KRL ruleset created above!
import HelloWorld from './Picolabs/HelloWorld/HelloWorld'; export default { "io.picolabs.safeandmine" : SafeAndMineApp, "io.picolabs.journal" : JournalApp, "io.picolabs.hello_world": HelloWorld }- Now that Manifold is aware of our new component, let's make sure that it all works. Open up your Manifold tab (which you should already have done at the beginning of this tutorial).
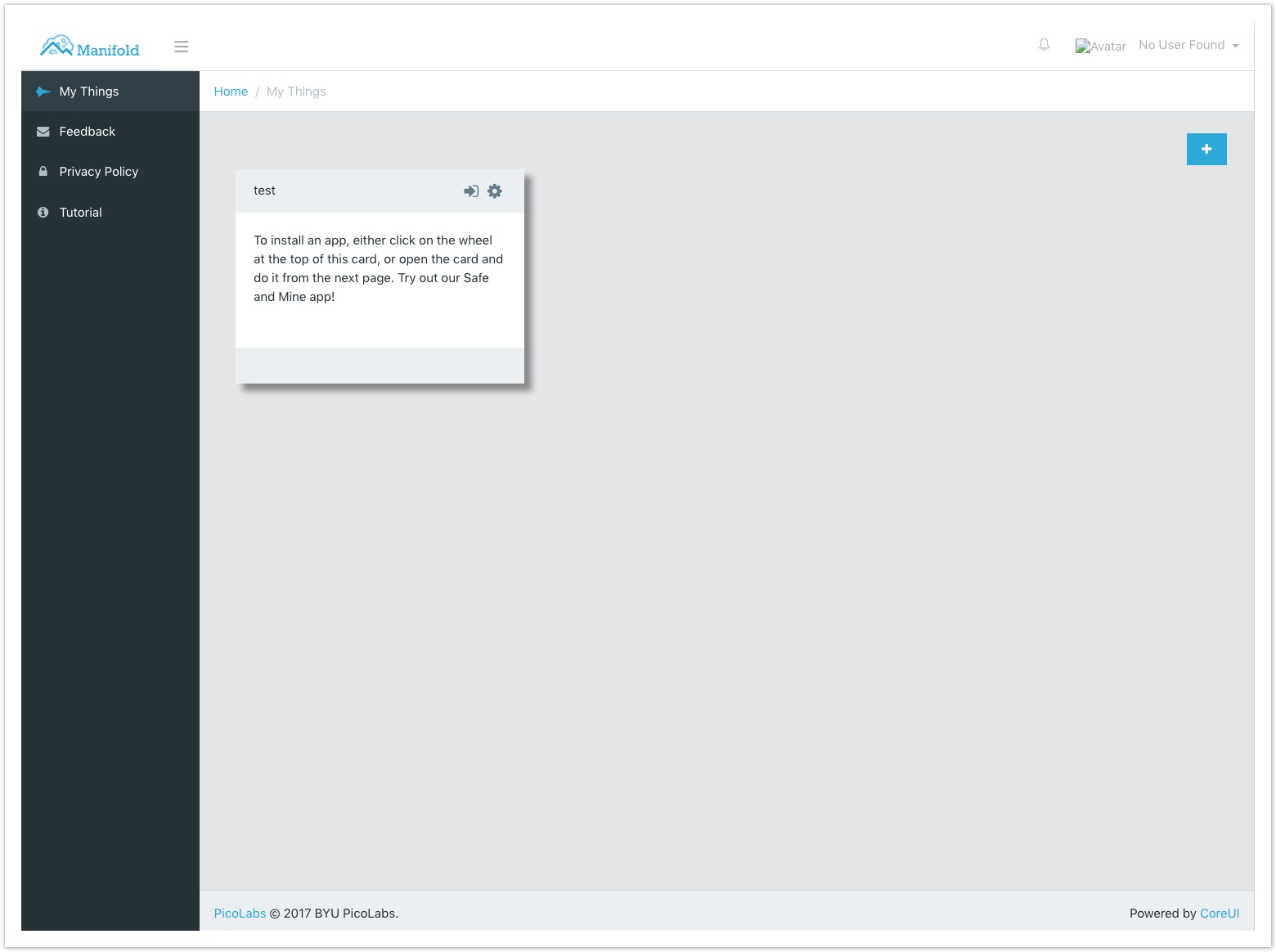
- You should see this (if you don't have a card created already, then do so by clicking the + button and naming it):
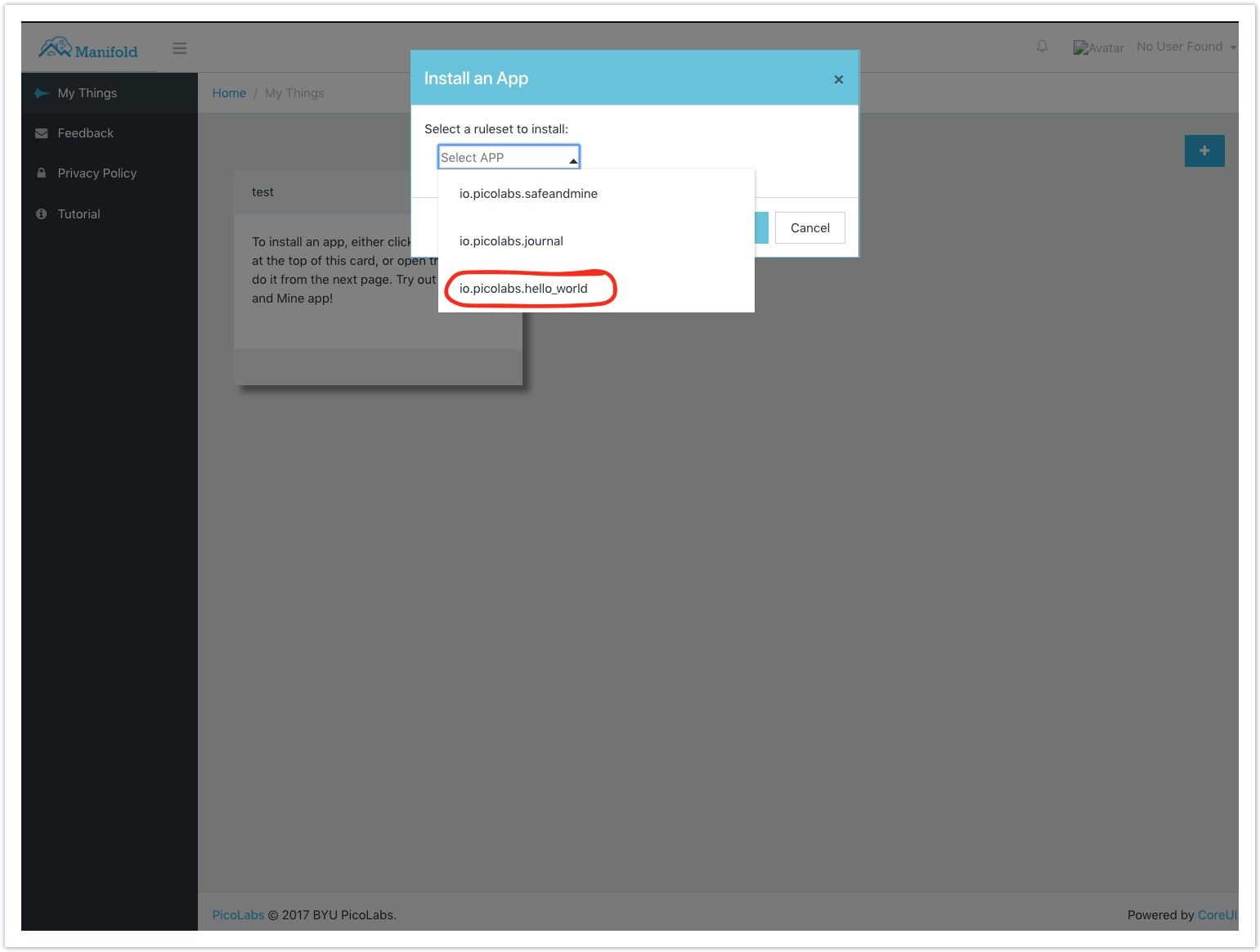
- Click on the settings wheel in the top right of the card, then click on Install App. Verify that your app shows up on the install app dropdown list. If it does not, look at the previous steps and make sure your code is correct.
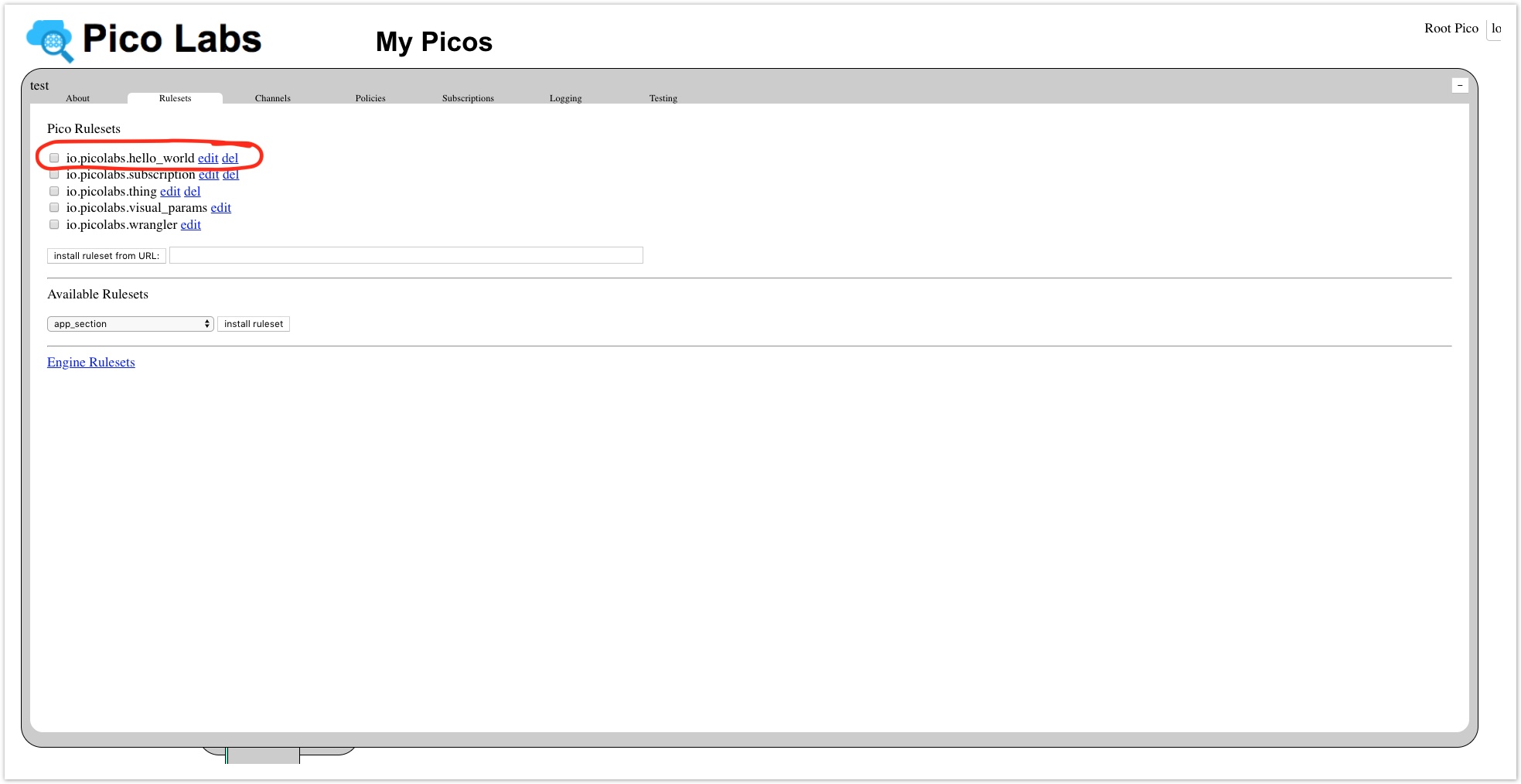
- After selecting your app in the above list, go ahead and click the install button. You'll notice that nothing changed in Manifold, even if you refresh the page. As far as Manifold is concerned, no app is yet installed on your card... Maybe the ruleset didn't get installed on the pico? Let's confirm this. Navigate to localhost:8080 or wherever your pico engine is running. Open that pico's ruleset tab and verify that your ruleset did in fact get installed on that pico. If the ruleset is not installed, you can check the pico engine terminal on your computer to see if there was an error. If it is not installed, then most likely your ruleset is not registered on your engine, or you mistyped the ruleset ID in the previous steps (meaning your engine sees the ruleset under a different name).
- If the ruleset got installed, why isn't it showing up in Manifold? If you look at the list above, you'll notice there are actually several rulesets installed on your pico, including the operating system ruleset "io.picolabs.wrangler". The real question to answer here is what differentiates our hello_world ruleset, which is meant to be a Manifold app, from all the other rulesets. This is described in the next section.
- You should see this (if you don't have a card created already, then do so by clicking the + button and naming it):
Make "io.picolabs.hello_world" a Manifold KRL app. In order for Manifold to tell our ruleset apart from other rulesets, we need to add some KRL code. Edit your hello world ruleset on your pico engine with the following:
//in the global block: app = { "name":"hello world", "version":"0.0" }; //in the main block rule discovery { select when manifold apps send_directive("app discovered...", { "app": app } ); }The app variable is static and defined in the global block. It gives a human readable versioning and name to our app. When Manifold is displaying the cards for every tile, it needs to discover which rulesets installed on the pico are apps, and so sends a "manifold apps" event to the pico. All rulesets that select on this domain and type must provide the app variable in an object as shown above, otherwise the directive will be ignored. We will learn what else we may be provided in the directive in the sections below and in future tutorials.
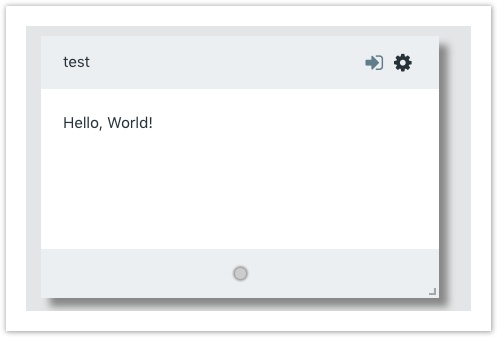
Before moving on, verify that everything is working. Your Manifold card should now have our hello world component displayed. If your browser window is too small, then you will see a list of one collapsed card rather than an expanded card as seen below.
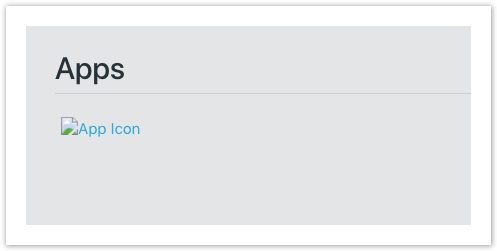
Also, clicking on the open card button (the one next to the settings cog shown above), should display the existence of our app (but with no image yet).
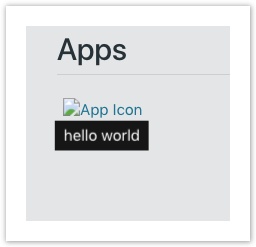
Hovering over the Icon should display the name of our app
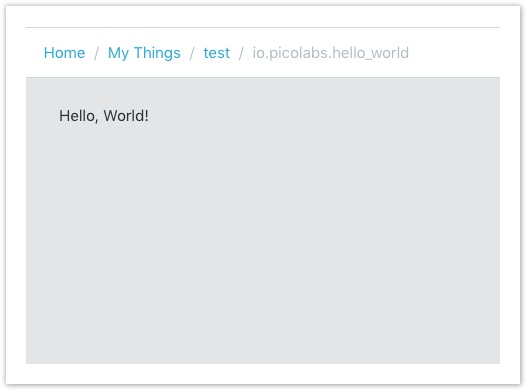
Finally, clicking on the App Icon above should take us to our app's component page
If any of these steps are not working for you, double check your code. If it is still not working, then check the console for any errors and message us so we can help!We're almost there! So far, we've created a React component and a KRL app for hello_world, but we need to do one last touch-up. We don't want our App Icon to be ugly text. Obtain a URL to an image that you would like to use. The image is restricted to about 100x100 pixels, so keep that in mind when choosing an image. For a production app, the image would have to be one that you have creative rights to. Edit the KRL ruleset:
rule discovery { select when manifold apps send_directive("app discovered...", { "app": app, "iconURL": "http://static1.squarespace.com/static/593df14037c58172ed4d5ac9/593df1f303596e06e98edd75/5945989cccf210058d2d32e7/1498009710416/helloworld.png?format=1000w" } ); }You should now see something like this on the apps list page. If you don't have an image icon showing up, make sure that the link to the image was its raw url and not a link to another site that may be hosting it.
- And we're done! You now have a Hello, World! app all ready to go! Visit our other app tutorials for more training and ideas on how to successfully integrate into Manifold and do some really cool stuff!
Related articles
Related content
Copyright Picolabs | Licensed under Creative Commons.