Content negotiation with HTTP
Introduction
Picos react to events and respond to queries.
HTTP provides a transport layer for events and queries. The pico engine provides a kind of transducer to match the event model to the request/response model of interaction. HTTP as a protocol says how to receive requests about a resource and to provide a representation of that resource in response.
Queries to picos fit well into the HTTP model, as the query can be viewed as a request to a pico. When the pico receives a query over HTTP, the query is treated as a request, and is added to the pico's input queue. As soon as the pico is free a function in the specified ruleset of the pico is evaluated, and the result of that evaluation becomes the HTTP response to the incoming query. The response is generally a string or a JSON object.
When a pico receives an event over HTTP, the engine adds the event and its attributes to the pico's event bus or queue. As soon as the pico is free, it (acting through the pico engine core) reacts by setting up an evaluation schedule of all the salient rules. As the rules are evaluated, further events may occur, the pico's state may be modified, other picos may be created, etc. Eventually, all evaluations are complete. At that point, the engine gathers up any directives which may have been sent by the rules and packages them up into a JSON object which then becomes the HTTP response to the incoming event.
Example
Suppose a pico has a map, whose keys are pico names, and whose values are pico identifiers. Such a map might look like this:
picos = { "cjehopi6l0003wpddxzunde86": "Mischief",
"cjehoptwn000dwpdddvuvqbok": "Thing 1",
"cjehoq437000nwpdd8hjlrwnn": "Thing 2",
"cjeonag4b0005q4ddrp6tfy31": "Thing 3" }
This is some KRL functions to generate an HTML select widget from the map bound to the name picos:
option = function(v,k) {
<<<option value="#{v}">#{k}</option>
>>
}
select = function(optionsMap) {
main = option("","please select");
opts = optionsMap.map(option).values().join("");
<<<select>
#{main}#{opts}</select>
>>
}
what = function() {
select(picos)
}
The function named what evaluates to a string based on the map.
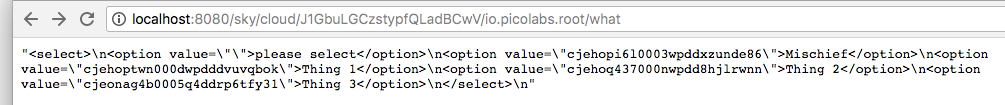
Query response as a string
Making a /sky/cloud query from a browser, the result will show as follows:
Specifying content type
While this is useful to check that the string is produced correctly, we may prefer to see it as text or HTML.
Since version 0.13.2, the pico engine recognizes something that looks like a file extension as a way to specify the desired content type.
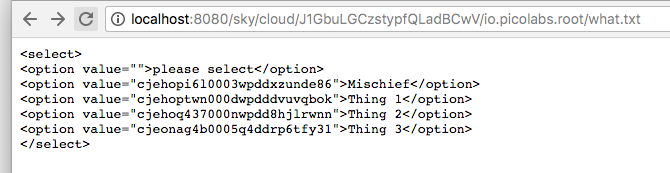
Query response as text
Adding .txt to the function name what, so that it reads what.txt allows us to see the string directly.
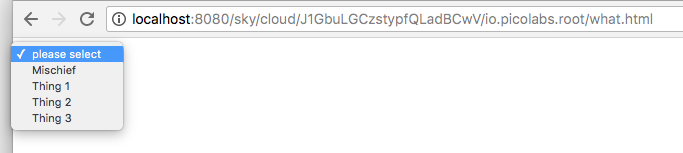
Query response as HTML
Similarly, asking for what.html allows us to see the string interpreted as HTML.
Copyright Picolabs | Licensed under Creative Commons.